مسائلی در چند روز گذشته دیدم بعضی ها اسمشون گذاشتند طراح ابتدایی ترین مسائل ساخت سایت نمی دانند اما نظراتی می دهند که اصلا خودشون هم نمی دانند چه کار میکنند
بحث امروز ساخت و طراحی مسیر موبایل هست
آیا ساخت مسیر جدید برای موبایل اشتباه هست ؟
خیر نه خوب هست و نه بد
چرا نه خوب هست و نه بد چون مسیر جدید باید طبق الگوریتمهای گوگل ایجاد شود وگرنه داپلیکت می شود یعنی مسیر های تکرار
درد سری که ساخت مسیر جدید دارد به درد سرش نمی ارزد
چون شما باید url مسیر هد تعریف کنی
مثلا مسیر وب شما این است
مسیر موبایل شما
بدین شکل تعریف کنید در هد صفحه
مدیریت مسیر ها و هندل کردن سرور در شناسایی مسیر آنقدر سخت هست که یک پروژه فوق العاده سنگین است
حال بگیریم این کار انجام دهیم حال ایندکس موبایلی سایت چه کنیم
باید داخل نقشه مسیر را به این صورت تعریف کنیم
دقت کنید کلیه مطالب توضیح داده شده از گوگل هست
اگر دانش آن را ندارید ورود کردن در این کار متلاشی کردن یک سایت می باشد
راهنمای گوگل
پیشنهاد من همون ریسپانسیو واکنش گرا کردن قالب می باشد

این تکنولوژی که بر اساس CSS3 ( یا میشه گفت دستورات شرطی CSS3 ) به وجود آمده
طوری کار میکنه وقتی اندازه صفحه دستگاهی که شما یا هر کاربری با اون سایت رو مشاهده میکند
تشخیص میده نسبت به اندازه صفحه شما سایت رو در حالت نمایش تغیر میده
که همون واکنش پذیری در زبان پارسی گفته میشه !!!
دقت کنید واکنش گرا کردن باید طراح تسط بسیار زیادی در css3 و شرط گذاری و استاندارد سازی آن را داشته باشد
مثلا در سایز واکنش پذیر از تبلت تا گوشی سایز قالب حجم آن را کم کنید
گه قبلا توضیحی کوچکی قرار دادم
ملاک اصلی طراحی سایت در موتور جستجو
سوال کردن در مقاله قدیم چطور ححم قالب در واکنش پذیری کاهش بدیم که ctr ما دچار مشکل نشود
پاسخ همانطور گفتم ctr در حالت معمولی قالب با حالت قالب در تبلت و موبالها باید یکسان باشد
شما بلوکهایی که در قالب حجم بالا داره در فراخوان تبلت به پایین disply none کنید
مثلا شما 2 بلوک تبلیغات بنری در قالب دارید و حجم آنها زیاد هست به راحتی در فراخوان در تبلت تا گوشی hiden کنید
بهترین ارزیاب حجم قالب و ایرادها موبایل w3 می باشد



 رتبه بندی سایت در موتور جستجو 2015
رتبه بندی سایت در موتور جستجو 2015  ابزار آموزش سئو میکرودیتا schema.org
ابزار آموزش سئو میکرودیتا schema.org  آموزش سئو بهینه سازی مقاله پست
آموزش سئو بهینه سازی مقاله پست  سئو بهینه سازی سایتهای شرکتی تجاری بازاریابی برند
سئو بهینه سازی سایتهای شرکتی تجاری بازاریابی برند  بررسی عملکرد موتور جستجو 2014 سئوالات سئو بهینه سازی
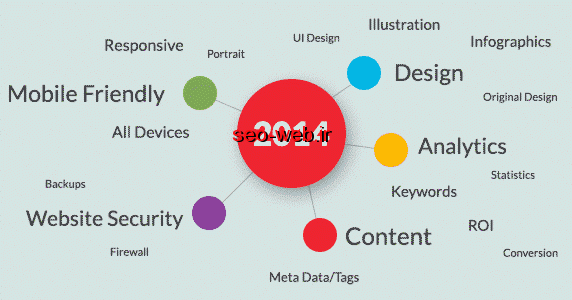
بررسی عملکرد موتور جستجو 2014 سئوالات سئو بهینه سازی  دستور العمل کیفیت سایت توسط گوگل
دستور العمل کیفیت سایت توسط گوگل گوگل برای سایت شما
گوگل برای سایت شما سفارش سئو بهینه سازی قالب بلاگفا تا رزبلاگ
سفارش سئو بهینه سازی قالب بلاگفا تا رزبلاگ گزارش سایت کپی کننده به گوگل
گزارش سایت کپی کننده به گوگل  انتشار اتوماتیک پست سایت در شبکه های اجتماعی تویتر فیس بوک گوگل پلاس لینکدین
انتشار اتوماتیک پست سایت در شبکه های اجتماعی تویتر فیس بوک گوگل پلاس لینکدین ابزار سئو بهینه سازی گزینش عنوان محتوا
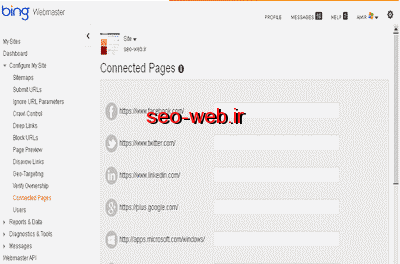
ابزار سئو بهینه سازی گزینش عنوان محتوا موتور جستجوی بینگ و شبکه اجتماعی
موتور جستجوی بینگ و شبکه اجتماعی